La voie rapide vers le succès : Maîtriser la vitesse des pages pour une performance optimale des sites web
La voie rapide vers le succès : Maîtriser la vitesse des pages pour une performance optimale des sites web

Image de Canva
Dans le paysage numérique actuel, où les rythmes sont effrénés, il est primordial de souligner l'importance de la performance du site web. Cette performance se traduit par la rapidité avec laquelle les pages se chargent, un élément crucial pour l'expérience utilisateur, le référencement et les performances globales du site.
Importance de la vitesse des pages
La performance du site web est un facteur déterminant pour son succès. Une vitesse de chargement rapide améliore l'engagement des utilisateurs et favorise les conversions. De plus, les moteurs de recherche accordent une priorité particulière aux sites web qui se chargent rapidement, ce qui renforce leur visibilité dans les résultats de recherche.
Qu'est-ce que la vitesse de chargement ?
La vitesse de chargement des pages englobe divers paramètres, tels que le délai d'affichage du premier octet (TTFB), le temps de rendu et le temps de chargement complet. Comprendre ces paramètres est essentiel pour identifier les domaines à optimiser.
L'impact de la vitesse de chargement des pages
L'impact de la vitesse de chargement des pages va bien au-delà de l'expérience utilisateur et du référencement. Des pages lentes peuvent entraîner des taux de rebond élevés et des taux de conversion plus faibles, compromettant ainsi le succès d'un site web ou d'une entreprise en ligne.
Une lenteur de chargement risque de frustrer les utilisateurs, qui peuvent quitter le site avant même d'avoir consulté son contenu. Cela peut entraîner des pertes d'opportunités de conversion. De plus, avec l'omniprésence de la navigation mobile, la rapidité de chargement des pages est devenue encore plus cruciale, les utilisateurs attendant une expérience fluide et rapide, notamment sur smartphones et tablettes.
Comprendre la vitesse des pages
La performance d'un site web est étroitement liée à la vitesse de chargement de ses pages, impactant ainsi l'expérience utilisateur et le classement dans les moteurs de recherche. Tout propriétaire de site web devrait être capable d'évaluer et d'améliorer cette vitesse. Passons en revue les différents aspects de la vitesse des pages pour vous aider à optimiser votre site et à garantir des temps de chargement rapides.
Évaluation de la vitesse des pages
De nombreux outils, tels que PageSpeed Insights de Google, GTmetrix et Pingdom, permettent de mesurer la vitesse des pages. Ils fournissent des données précieuses sur les temps de chargement de votre site et proposent des recommandations pour l'améliorer.
Facteurs influençant la vitesse des pages
Plusieurs éléments peuvent impacter la vitesse des pages d'un site web, comme les temps de réponse du serveur, la mise en cache du navigateur, l'optimisation des images et l'utilisation excessive de plugins ou de scripts. Comprendre ces facteurs est essentiel pour identifier les potentielles sources de ralentissement du chargement du site.
L'usage de plugins ou de scripts superflus peut grandement affecter la vitesse de chargement des pages d'un site web. Ces fonctionnalités additionnelles peuvent surcharger le serveur, entraînant ainsi une diminution des performances du site. Il est crucial de régulièrement examiner et supprimer tous les plugins ou scripts non essentiels pour optimiser les performances globales du site.
Améliorer la vitesse des pages
L'amélioration de la vitesse des pages est cruciale pour améliorer l'expérience utilisateur et le classement dans les moteurs de recherche. En optimisant le temps de chargement de votre site web, vous pouvez maintenir l'intérêt et l'engagement des visiteurs envers votre contenu. Plusieurs stratégies sont disponibles pour améliorer la vitesse des pages, telles que la réduction des requêtes HTTP, l'optimisation du temps de réponse du serveur et l'activation de la mise en cache du navigateur.
Stratégies pour augmenter la vitesse des pages
- Minimiser les requêtes HTTP en combinant les fichiers CSS et JavaScript
- Réduire le temps de réponse du serveur en améliorant votre plan d'hébergement
- Activez la mise en cache du navigateur pour stocker les ressources localement sur l'appareil du visiteur.
La mise en cache du navigateur est un moyen efficace d'améliorer les temps de chargement du site web et l'expérience utilisateur globale. En stockant localement des ressources telles que des images, des scripts et des feuilles de style sur l'appareil des visiteurs, vous évitez le besoin de les télécharger à chaque visite, ce qui peut considérablement accélérer les temps de chargement et réduire la charge sur le serveur, offrant ainsi une expérience de navigation plus fluide.
Optimisation des images pour des chargements plus rapides
L'optimisation des images est une étape essentielle pour accélérer les temps de chargement. En comprimant les images sans compromettre leur qualité, en choisissant le bon format de fichier (JPEG ou PNG) et en utilisant des techniques de chargement différé, vous pouvez considérablement améliorer la vitesse des pages.
Le chargement différé est une technique qui retarde le chargement des images non essentielles jusqu'à ce que l'utilisateur fasse défiler la page. Cela contribue à réduire les temps de chargement initiaux des pages et à améliorer l'expérience globale de l'utilisateur. De plus, l'utilisation d'images réactives, qui s'adaptent à la taille des différents appareils, peut encore améliorer la vitesse et les performances des pages.
Utilisation de techniques de mise en cache et de compression
Les techniques de mise en cache et de compression peuvent également considérablement améliorer la vitesse des pages. En stockant localement des ressources statiques grâce à la mise en cache du navigateur, vous réduisez la nécessité de téléchargements répétés. De plus, la compression Gzip peut réduire la taille des fichiers, accélérant ainsi les temps de chargement.
L'optimisation des images reste un autre moyen crucial d'améliorer la vitesse des pages. Les fichiers images volumineux peuvent ralentir le chargement du site web, d'où l'importance de les redimensionner et de les compresser avant de les télécharger. Le chargement différé des images peut également être envisagé, ne les chargeant que lorsqu'elles sont nécessaires, ce qui contribue encore à accélérer la vitesse globale de la page.
En mettant en œuvre ces stratégies et techniques, vous pouvez significativement améliorer la vitesse des pages de votre site web, offrant ainsi une meilleure expérience utilisateur et un meilleur classement dans les moteurs de recherche.
Optimisation mobile pour la vitesse des pages
À l'ère numérique, l'importance de la vitesse des pages mobiles ne peut être surestimée. Avec une part croissante des utilisateurs accédant aux sites web via des appareils mobiles, il est crucial d'assurer une charge rapide sur ces plateformes. La vitesse des pages mobiles a un impact direct sur l'expérience utilisateur, influençant ainsi les taux de rebond et de conversion.
L'importance de la vitesse des pages mobiles réside dans sa mesure de la rapidité de chargement du site web sur les appareils mobiles. Étant donné que de plus en plus de personnes utilisent smartphones et tablettes pour naviguer sur Internet, prioriser la vitesse des pages mobiles est essentiel pour offrir une expérience utilisateur fluide. Des pages qui se chargent lentement sur les appareils mobiles peuvent susciter de la frustration et inciter les visiteurs à quitter votre site.
Conception réactive pour une charge plus rapide
L'amélioration de la vitesse de chargement des pages mobiles peut être efficacement réalisée en adoptant le design réactif. Cette approche garantit que votre site web s'ajuste sans heurts aux différentes tailles et résolutions d'écran, favorisant ainsi des temps de chargement plus rapides sur les appareils mobiles. L'optimisation de votre site pour différentes plates-formes améliore non seulement l'expérience utilisateur, mais assure également l'engagement des visiteurs.
Mise en œuvre d'AMP pour des performances mobiles optimales
AMP (Accelerated Mobile Pages) est une technologie conçue pour optimiser l'efficacité du contenu web et des publicités, surtout sur les appareils mobiles. En créant des versions allégées des pages web, AMP contribue à fournir un contenu qui se charge plus rapidement pour les utilisateurs mobiles. Cette technologie peut considérablement améliorer les performances mobiles de votre site web et la vitesse de chargement des pages. En priorisant la vitesse des pages mobiles, en intégrant un design réactif et en exploitant la technologie AMP, vous pouvez avec succès optimiser votre site web pour offrir de meilleures performances sur les appareils mobiles et améliorer l'expérience utilisateur globale.
Expérience utilisateur et vitesse des pages
Dans le paysage numérique contemporain, en constante évolution, l'impact de la vitesse des pages sur l'expérience utilisateur est indéniable. La corrélation entre les deux est évidente. Un site web qui se charge lentement a le potentiel de frustrer les utilisateurs, créant ainsi une perception négative de votre marque. À l'inverse, une page qui se charge rapidement peut considérablement améliorer l'expérience de l'utilisateur, favorisant l'engagement et augmentant les taux de conversion.
Le lien entre l'expérience utilisateur et la vitesse des pages
La vitesse de chargement des pages influence l'expérience utilisateur en déterminant la rapidité à laquelle les utilisateurs peuvent accéder au contenu souhaité. Un site web qui se charge lentement contribue à une expérience utilisateur médiocre, suscitant la frustration et l'impatience des visiteurs. Il peut également entraîner un taux de rebond élevé, les utilisateurs quittant le site avant d'avoir exploré ses offres. À l'inverse, un site web qui se charge rapidement renforce l'engagement des utilisateurs, les incitant à rester sur le site et à découvrir davantage de contenu.
Les propriétaires de sites web doivent accorder la priorité à l'optimisation de la vitesse de leur page afin d'offrir une meilleure expérience utilisateur. Non seulement un site web qui se charge plus rapidement maintient-il l'intérêt des visiteurs, mais il a également le potentiel d'améliorer le classement dans les moteurs de recherche, ce qui, en fin de compte, augmente le trafic vers le site. Les propriétaires de sites web peuvent constater une satisfaction significative des utilisateurs et des avantages en termes de performances globales en améliorant la vitesse des pages.
Réduction du taux de rebond grâce à un chargement plus rapide des pages
L'un des principaux avantages de l'amélioration de la vitesse des pages est la réduction du taux de rebond. Lorsque les pages se chargent rapidement, les visiteurs sont plus enclins à rester sur votre site et à explorer son contenu. Cela améliore l'expérience utilisateur et a un impact positif sur les indicateurs de performance du site web, tels que la durée moyenne des sessions et le nombre de pages par session.
L'amélioration de la vitesse des pages a également un impact positif sur le classement dans les moteurs de recherche. Google a indiqué que la vitesse du site est un facteur de classement, de sorte que des pages qui se chargent plus rapidement peuvent contribuer à améliorer la visibilité de votre site web dans les résultats de recherche. L'optimisation de la vitesse de votre page peut potentiellement augmenter le trafic organique vers votre site et renforcer votre présence globale en ligne.
Fidélisation des visiteurs grâce à l'amélioration de la vitesse des pages
L'amélioration de la vitesse des pages augmente vos chances de fidéliser les visiteurs sur votre site pendant plus longtemps. Cela leur permet de s'engager plus profondément dans votre contenu et augmente la probabilité de conversion ou d'atteinte d'autres objectifs souhaités, tels que l'inscription à des newsletters ou l'achat.
Technique de référencement et vitesse des pages
Dans le domaine du référencement, l'importance de la vitesse des pages ne peut être surestimée, car elle joue un rôle crucial dans la visibilité de votre site web sur les pages de résultats des moteurs de recherche. Les moteurs de recherche, en particulier Google, accordent une priorité élevée aux sites web dont le temps de chargement est rapide, car cela contribue à améliorer l'expérience de l'utilisateur. Ainsi, les sites web avec une vitesse de chargement plus rapide sont mieux classés dans les résultats de recherche, soulignant ainsi l'urgence pour les entreprises d'améliorer la vitesse de leurs pages pour renforcer leur présence en ligne.
Le rôle de la vitesse des pages dans les classements SEO
Dans le cadre de l'optimisation pour les moteurs de recherche (SEO), la vitesse de chargement des pages est un élément essentiel pour le classement d'un site web dans les pages de résultats des moteurs de recherche. Les principaux moteurs de recherche, y compris Google, accordent une grande importance à la vitesse de chargement des pages dans leur algorithme de classement. Les sites web avec des temps de chargement plus rapides sont favorisés dans les classements car ils améliorent l'expérience de l'utilisateur. Par conséquent, il est impératif d'optimiser la vitesse de chargement des pages de votre site web pour améliorer sa visibilité et ses performances globales dans les résultats des moteurs de recherche.
Fondamentaux vitaux du Web et optimisation de la vitesse des pages
Les "Core Web Vitals" représentent un ensemble de critères spécifiques jugés cruciaux par Google pour évaluer l'expérience utilisateur globale offerte par un site web. Ces critères incluent les performances de chargement des pages web, l'interactivité et la stabilité visuelle. L'optimisation de la vitesse des pages joue un rôle essentiel dans le respect de ces critères fondamentaux, car elle impacte directement les performances de chargement des pages web. Ainsi, l'amélioration de la vitesse des pages devient essentielle pour les propriétaires de sites web qui cherchent à respecter les normes définies par les critères fondamentaux du web et, par conséquent, à améliorer l'expérience globale des utilisateurs de leurs sites web.
Fonctionnalités de Strikingly qui maîtrisent la vitesse des pages pour une performance optimale du site web
Strikingly intègre plusieurs fonctionnalités et optimisations pour maîtriser la vitesse des pages et assurer une performance optimale du site web. Voici les fonctionnalités clés de Strikingly qui contribuent à une vitesse de page élevée :
- Réseau de diffusion de contenu (CDN) - Strikingly utilise un réseau mondial de diffusion de contenu (CDN) qui distribue les actifs du site web sur plusieurs serveurs dans le monde entier. Il réduit la latence en servant le contenu à partir d'un serveur qui est physiquement plus proche de l'utilisateur.
- Compression automatique des images - Strikingly compresse et optimise automatiquement les images téléchargées sur la plateforme. Cette fonction permet de réduire la taille des fichiers d'images sans sacrifier la qualité, ce qui se traduit par des temps de chargement plus rapides.

Image de Strikingly
- Chargement paresseux - Il utilise le chargement paresseux pour les images. Les images ne sont chargées que lorsqu'elles entrent dans la fenêtre de visualisation de l'utilisateur, ce qui réduit le temps de chargement initial de la page et améliore l'expérience de l'utilisateur.
- Minification de CSS et JavaScript - Strikingly minifie automatiquement les fichiers CSS et JavaScript, en supprimant les caractères et les espaces inutiles. Cela réduit la taille des fichiers et améliore l'efficacité du chargement de ces ressources.
- Mise en cache du navigateur - Strikingly exploite la mise en cache du navigateur pour stocker certains fichiers sur les appareils des visiteurs. Il permet de charger plus rapidement les ressources lorsque les utilisateurs reviennent sur votre site en les récupérant dans le cache au lieu de les télécharger à nouveau.
- Compression Gzip - Il utilise la compression Gzip, une méthode standard pour réduire la taille des fichiers envoyés du serveur au navigateur. Cela permet d'accélérer le temps de chargement des pages, en particulier pour les contenus textuels.
- HTTPS automatique - Les sites web utilisent automatiquement le protocole HTTPS, qui assure une connexion sécurisée entre le navigateur de l'utilisateur et le serveur. Cela renforce non seulement la sécurité, mais peut également avoir un impact positif sur le référencement.
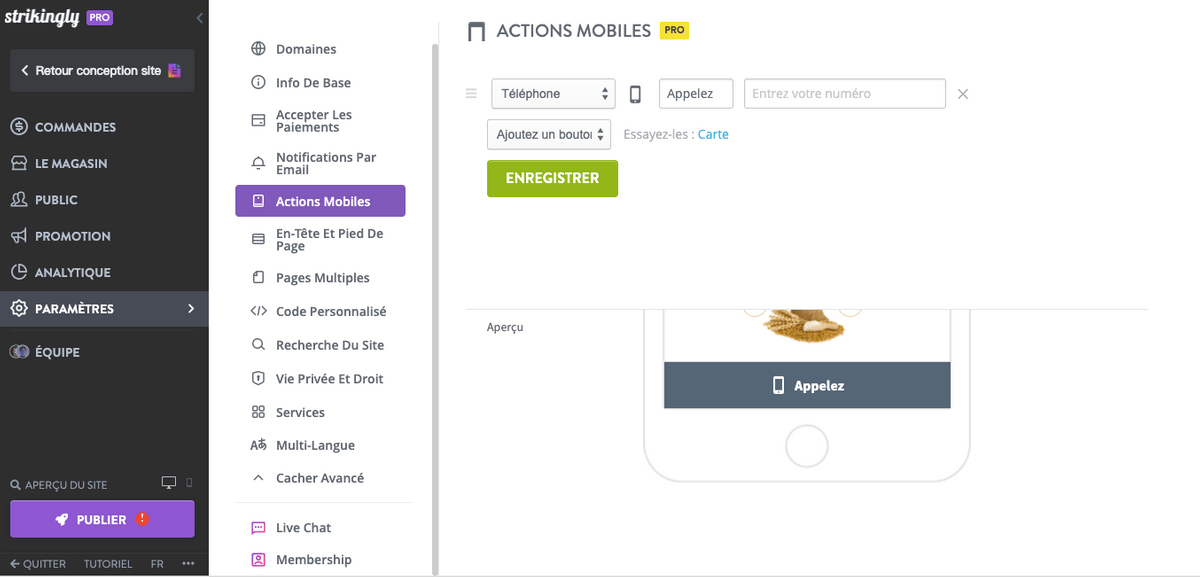
- Responsive Design - Les templates Strikingly sont conçus pour répondre aux besoins des mobiles, ce qui garantit que votre site web s'affiche et fonctionne bien sur différents appareils. Cela contribue à une expérience utilisateur positive et à des temps de chargement plus rapides sur les appareils mobiles.

Image de Strikingly
- Disponibilité globale - Avec des serveurs situés dans différentes régions du monde, Strikingly s'assure que le contenu est servi à partir d'un serveur physiquement plus proche de l'utilisateur. Cela réduit la latence et accélère les temps de chargement.
- Optimisation côté serveur - La plateforme gère les optimisations côté serveur pour s'assurer que votre site web répond rapidement aux demandes des utilisateurs. Cela comprend la gestion des temps de réponse du serveur et la prise en charge de divers aspects techniques afin d'améliorer les performances.
- Préchargement des ressources critiques - Strikingly précharge les ressources critiques, garantissant que les éléments essentiels sont chargés rapidement pour une meilleure expérience utilisateur.
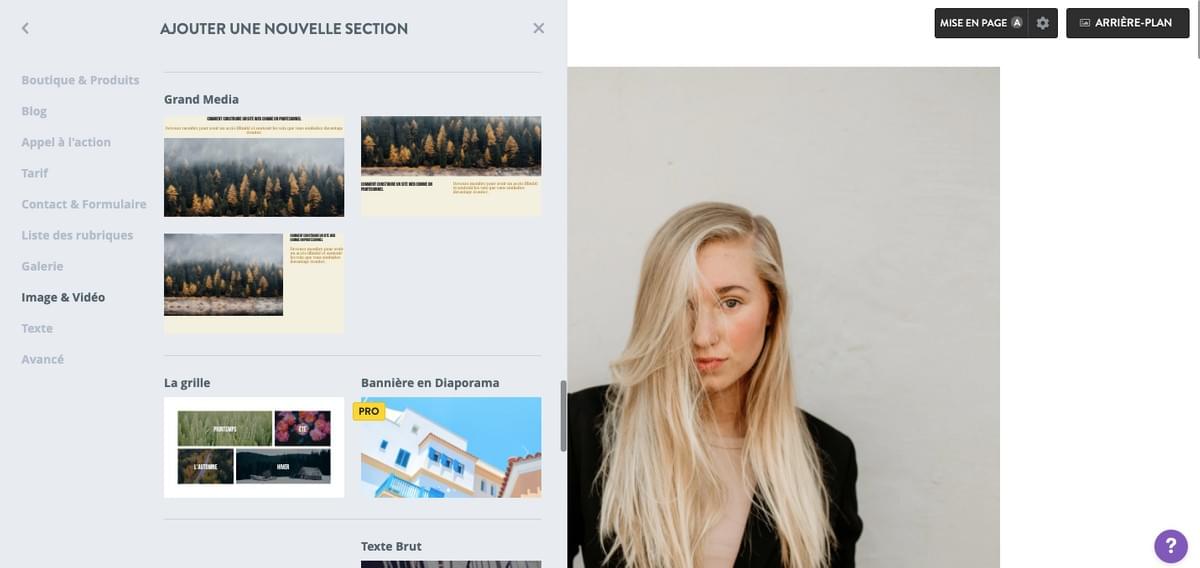
- Modèles optimisés - Strikingly propose des modèles optimisés pour les performances. Ces modèles sont conçus pour se charger rapidement et offrir une expérience de navigation fluide aux visiteurs.

Image de Strikingly
- Requêtes externes minimisées - La plateforme aide à minimiser les requêtes externes et les dépendances, garantissant que votre site Web s'appuie sur des ressources essentielles pour améliorer la vitesse de chargement.
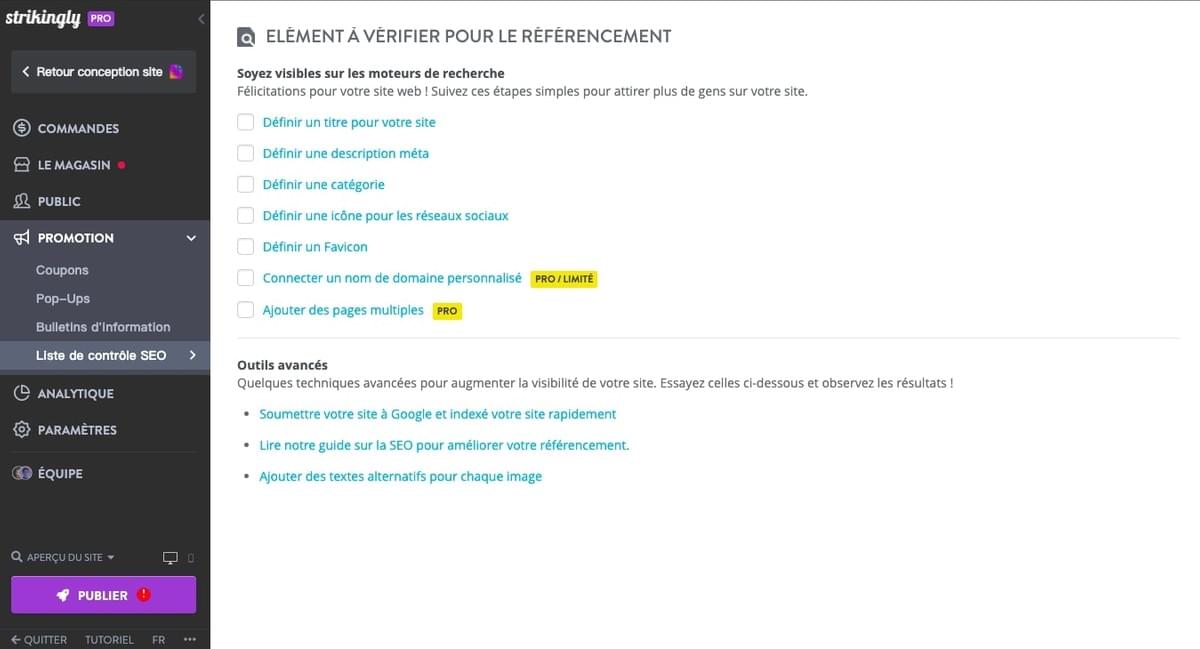
- Outils SEO intégrés - Strikingly fournit des outils SEO intégrés qui contribuent à la performance globale de votre site web en améliorant sa visibilité sur les moteurs de recherche.

Image de Strikingly
- Fonctionnalités du plan premium - La mise à niveau vers un plan premium sur Strikingly débloque des fonctionnalités et des ressources supplémentaires pour améliorer les performances du site web.
L'utilisation de ces fonctionnalités et des meilleures pratiques sur Strikingly peut créer un site web qui a fière allure et qui offre une expérience rapide et réactive à vos visiteurs. Surveillez régulièrement les performances de votre site web et ajustez-les pour maintenir une vitesse de page optimale.
Conclusion
Atteindre une performance maximale du site web avec une vitesse de page améliorée est crucial pour l'expérience de l'utilisateur et les classements SEO. Les propriétaires de sites web peuvent prendre des mesures pour améliorer les temps de chargement et augmenter la performance globale du site en comprenant ce qu'est la vitesse des pages et comment la mesurer. Les outils et les ressources de Strikingly permettent aux utilisateurs d'optimiser plus facilement la vitesse de leurs pages, garantissant ainsi que leurs sites web sont toujours au mieux de leur forme.
L'amélioration de la vitesse des pages est essentielle pour atteindre une performance optimale du site web. Les sites web peuvent offrir une meilleure expérience utilisateur, réduire les taux de rebond et améliorer les taux de conversion en optimisant les temps de chargement. Il est important pour les propriétaires de sites web de surveiller et d'améliorer en permanence la vitesse de leur page afin de rester en phase avec les attentes changeantes des utilisateurs et les algorithmes des moteurs de recherche.
Strikingly offre une gamme de fonctionnalités et d'outils conçus pour aider les utilisateurs à mesurer, analyser et améliorer la vitesse de leurs pages. Grâce à son interface intuitive et à son design convivial, Strikingly permet aux propriétaires de sites web d'identifier facilement les domaines à améliorer et de mettre en œuvre des stratégies pour augmenter les temps de chargement. De l'optimisation des images à la réactivité des mobiles, Strikingly fournit le support nécessaire pour améliorer la vitesse des pages.
La recherche de l'amélioration de la vitesse des pages est un effort continu pour les propriétaires de sites web qui s'engagent à fournir la meilleure expérience utilisateur possible. La technologie évolue, tout comme les attentes des utilisateurs en matière de temps de chargement. Les propriétaires de sites web peuvent s'assurer que leurs sites restent optimisés pour une performance maximale en restant informés des dernières tendances en matière de développement web et en utilisant des outils tels que Strikingly.