Développement Web DIY : Comment créer vous-même un site Web ?
Développement Web DIY : Comment créer vous-même un site Web ?

Créer un site Web peut être une expérience passionnante et enrichissante, vous permettant de présenter vos idées, produits ou services à un public mondial. À l’ère numérique actuelle, les particuliers et les entreprises doivent avoir une présence en ligne. Heureusement, avec l’essor du développement Web DIY, la création d’un site Web est devenue plus accessible que jamais. Dans ce guide, nous explorerons comment créer un site Web, les avantages du développement Web DIY et fournirons les connaissances nécessaires pour créer votre site Web à l'aide d'un créateur de site Web gratuit.
Sommaire
- Les avantages du développement Web DIY
- Créer un site Web - Planification
- Créer un site Web - Conception
- Créer un site Web - Ajout de contenu au site Web
- Créer un site web - Ajout de fonctionnalités au site Web
- Créer un site Web - Test et lancement
- Conclusion
Les avantages du développement Web DIY
L’un des principaux avantages du développement Web DIY est qu’il vous donne le contrôle. Construire votre site Web vous permet de le concevoir selon votre vision et vos exigences. De plus, la création d’un site Web seule peut vous faire économiser de l’argent par rapport à l’embauche d’un développeur Web professionnel. Avec les bons outils et ressources, n’importe qui peut créer son site Web sans aucune connaissance en codage.
- Les bases du développement Web
Avant de se lancer dans la création d’un site Web, il est important de comprendre les bases du développement Web. Les sites Web sont créés en utilisant HTML (Hypertext Markup Language), CSS (Cascading Style Sheets) et JavaScript. HTML fournit la structure et le contenu d'une page Web, tandis que CSS détermine son apparence et sa mise en page. JavaScript ajoute de l'interactivité et des fonctionnalités aux sites Web.
- Choisir le bon créateur de site Web
Choisir le bon constructeur de site Web pour créer votre site Web sans connaissances en codage est crucial. Un créateur de site Web est un outil en ligne qui simplifie la création de sites Web en fournissant des modèles prédéfinis et une fonctionnalité glisser-déposer. Recherchez une plateforme conviviale qui offre des options de personnalisation adaptées à vos besoins.
- Introduction à Strikingly

Image tirée de Strikingly
Strikingly est une option populaire pour le développement Web DIY. Il offre une interface intuitive qui permet aux utilisateurs de créer des sites Web d'aspect professionnel en quelques minutes. Avec son éditeur facile à utiliser et sa large gamme de modèles personnalisables, Strikingly est un excellent choix pour les utilisateurs débutants et expérimentés.
- Fixer des objectifs pour votre site Web
Avant de commencer à créer votre site Web, il est essentiel de définir des objectifs clairs. Déterminez l'objectif de votre site Web, qu'il s'agisse de présenter votre portefeuille, de vendre des produits ou de fournir des informations. Comprendre vos objectifs vous aidera à prendre des décisions éclairées tout au long du processus de développement Web DIY et à garantir que votre site Web atteint ses objectifs.
Créer un site Web - Planification
1. Définissez l'objectif de votre site Web avant de commencer
Lorsqu’on envisage de créer un site Web, il est crucial de définir son objectif. Considérez l'objectif principal que vous souhaitez atteindre avec votre site Web : présenter votre portefeuille, vendre des produits, fournir des informations ou interagir avec une communauté en ligne. Définir l'objectif de votre site Web vous aidera à guider vos choix de création de contenu et de conception.
Pour vous assurer que votre site Web remplit efficacement son objectif, posez-vous les questions suivantes :
- Qu’est-ce que je souhaite que les visiteurs accomplissent lorsqu’ils visitent mon site Web ?
- Quelles actions spécifiques est-ce que je souhaite qu’ils entreprennent ?
- Comment mon site Web peut-il apporter de la valeur et répondre à leurs besoins ?
Répondre à ces questions peut créer une vision claire de votre site Web et l'adapter à son objectif.
2. Identifier votre public cible
Vous devez identifier votre public cible pour créer un site Web efficace. Vous pouvez adapter votre contenu et vos composants de conception plus efficacement pour les attirer si vous connaissez leurs données démographiques, leurs intérêts et leurs préférences.
Pour identifier votre public cible :
- Réaliser des études de marché : Recueillez des données sur les clients ou utilisateurs potentiels susceptibles d’être intéressés par ce que vous proposez.
- Créez des personnalités d'acheteur : Développez des représentations fictives de vos clients idéaux basées sur des caractéristiques communes.
- Analyser les commentaires des clients : Recherchez des modèles dans les commentaires ou les avis des clients existants.
Comprendre qui vous ciblez peut vous aider à créer du contenu qui répond directement à leurs besoins et à leurs intérêts.
3. Analyse des sites Web concurrents

Image tirée de Strikingly
L'analyse des sites Web concurrents peut fournir des informations précieuses sur les tendances du secteur et vous aider à identifier les opportunités de différenciation dans le développement web DIY.
Tenez compte des éléments suivants lorsque vous analysez les sites Web concurrents avant de créer un site Web :
- Esthétique du design : Notez l'attrait visuel des sites Web et la façon dont ils s'alignent sur leur identité de marque.
- Navigation et expérience utilisateur : Évaluez la facilité avec laquelle vous pouvez naviguer sur les sites Web concurrents et trouver des informations.
- Stratégie de contenu : Évaluez les types de contenu qu'ils proposent (blogs, vidéos, témoignages) et la manière dont ils engagent leur public.
- Points de vente uniques : Identifiez ce qui distingue vos concurrents et réfléchissez à la manière de vous différencier.
L'analyse des sites Web concurrents peut vous inspirer, tirer des leçons de leurs succès et de leurs échecs et, finalement, créer un site Web qui se démarque dans votre secteur.
4. Choisir un nom de domaine
Choisir le bon nom de domaine est crucial pour le développement web DIY, car il représente votre marque et aide les visiteurs à trouver facilement votre site Web. Lors de la sélection d'un nom de domaine, gardez les conseils suivants à l'esprit :
- Gardez-le simple et mémorable : Choisissez un nom de domaine facile à épeler, à prononcer et à mémoriser.
- Réfléchissez à votre marque : Idéalement, votre nom de domaine doit correspondre à votre identité de marque ou véhiculer le sujet de votre site Web.
- Utilisez des mots-clés : Incorporez des mots-clés pertinents liés à votre niche ou à votre secteur pour améliorer la visibilité des moteurs de recherche.
- Considérez l'extension : L'extension la plus populaire est .com, mais selon la nature de votre site Web, d'autres extensions comme .org ou .net peuvent convenir.
Pensez à vérifier la disponibilité avant de finaliser votre choix de nom de domaine.
Créer un site Web - Conception
La conception de votre site Web est cruciale pour établir une présence en ligne professionnelle et visuellement attrayante. Cette section explore les différents aspects de la conception de votre site Web avec Strikingly.
1. Sélection d'un modèle dans Strikingly pour créer votre propre site Web

Image tirée de Strikingly
L'une des fonctionnalités intéressantes de Strikingly est sa vaste gamme de modèles parmi lesquels choisir. Ces modèles, conçus par des professionnels, couvrent divers secteurs et styles. Lorsque vous choisissez un modèle, prenez en compte les éléments suivants :
- Pertinence pour votre industrie : Optez pour un modèle qui correspond à votre secteur ou à votre niche afin de créer une apparence cohérente pour votre site Web.
- Options de mise en page : Recherchez des modèles offrant différentes options de mise en page, telles que des conceptions sur une ou plusieurs pages, ainsi que des variations dans le placement de l'en-tête, du pied de page et de la barre latérale.
- Flexibilité de personnalisation : Assurez-vous que le modèle permet une personnalisation facile afin de l'adapter à l'identité de votre marque.
2. Personnalisation de l'apparence de votre site Web
Une fois que vous avez sélectionné un modèle pour votre développement web DIY, il est temps de personnaliser son apparence pour le rendre unique à votre marque. Strikingly fournit un éditeur intuitif qui vous permet de modifier facilement divers éléments de conception tels que les couleurs, les polices, les arrière-plans, etc.
Tenez compte de ces conseils de personnalisation :
- Schéma de couleur : Choisissez des couleurs qui reflètent la personnalité de votre marque et évoquent les émotions souhaitées auprès de votre public cible.
- Sélection de police : Sélectionnez des polices faciles à lire et qui complètent l’esthétique globale de votre conception.
- Placement du logo : Téléchargez votre logo et placez-le bien en évidence sur votre site Web pour la reconnaissance de votre marque.
- Le menu de navigation : Personnalisez le menu de navigation pour garantir une navigation facile sur tout votre site.
3. Optimisation pour les appareils mobiles
Il est essentiel d'optimiser votre site Web pour les appareils mobiles tels que les smartphones et les tablettes dans l'environnement mobile actuel. Strikingly crée automatiquement des copies adaptées aux mobiles de chaque modèle, garantissant une expérience utilisateur cohérente sur de nombreuses plates-formes.
Tenez compte de ces conseils d’optimisation mobile lorsque vous créez votre propre site Web :
- Conception réactive : Assurez-vous que la conception de votre site Web s'adapte aux différentes tailles et orientations d'écran.
- Éléments tactiles : Assurez-vous que les composants interactifs tels que les boutons et les liens sont suffisamment grands pour pouvoir appuyer facilement sur un écran tactile.
- Vitesse de chargement : Optimisez la vitesse de chargement de votre site Web pour les appareils mobiles en compressant les images et en minimisant le code.

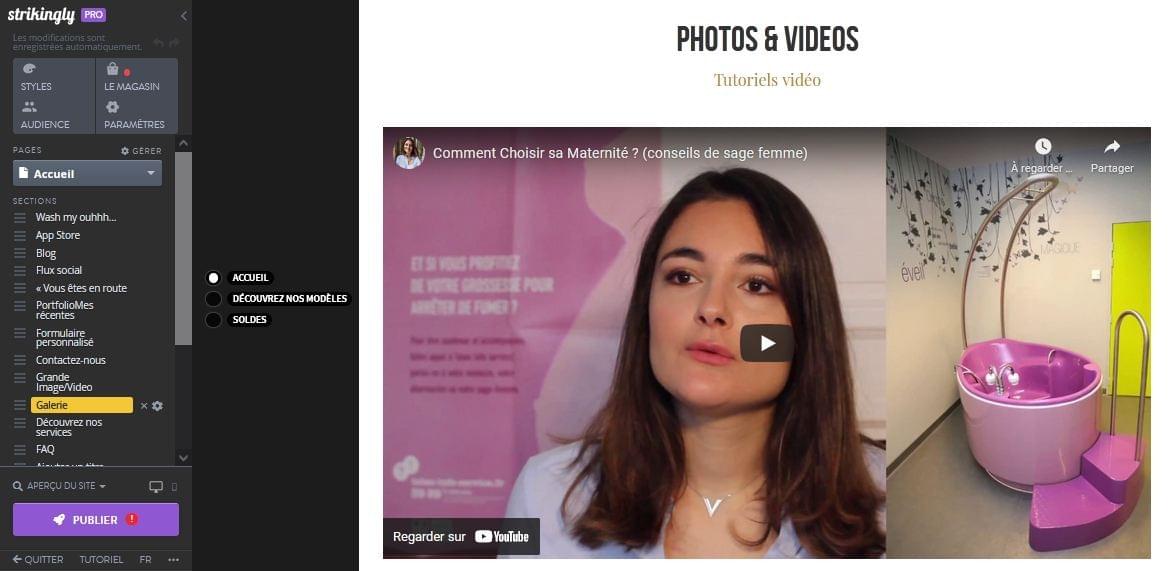
Image tirée de Strikingly
4. Ajout de contenu multimédia engageant
Pensez à incorporer du contenu multimédia tel que des images, des vidéos et des diaporamas pour rendre votre site Web plus attrayant et visuellement attrayant. Strikingly vous permet d’ajouter facilement ces éléments à vos pages Web.
Tenez compte de ces conseils pour ajouter du contenu multimédia lorsque vous créez votre propre site Web :
- Images de haute qualité : Utilisez des images haute résolution pertinentes pour votre contenu et visuellement attrayantes.
- Vidéos : Intégrez des vidéos de plateformes telles que YouTube ou Vimeo pour présenter des démonstrations de produits, des témoignages ou des didacticiels.
N'oubliez pas que l'ajout de contenu multimédia vise à améliorer l'expérience utilisateur et à transmettre des informations de manière engageante.
Créer un site Web - Ajout de contenu au site Web
Lorsque vous créez le contenu d'un site Web pour votre développement web DIY, plusieurs facteurs clés doivent être pris en compte pour rendre votre site attrayant, informatif et optimisé pour les moteurs de recherche. Dans cette section, nous aborderons la rédaction d'un texte convaincant, l'optimisation du contenu pour le référencement, l'incorporation de mots-clés pertinents et l'organisation efficace de votre contenu.
1. Rédaction d'un texte convaincant
La rédaction d'un texte convaincant est essentielle pour captiver l'attention des visiteurs de votre site Web et les maintenir engagés. Votre copie doit être concise, claire et persuasive. Voici quelques conseils pour rédiger un texte convaincant lorsque vous créez votre propre site Web :
- Connaissez votre public cible : Comprenez qui sont les visiteurs de votre site Web et adaptez votre copie à leurs besoins et préférences.
- Utilisez un ton conversationnel : Écrivez dans un style conversationnel qui résonne avec votre public et lui donne l'impression que vous lui parlez directement.
- Mettez en évidence les avantages : Accordez davantage d'importance aux avantages de vos produits ou services qu'à leurs seules caractéristiques.
- Incluez des titres accrocheurs : Utilisez des titres percutants qui incitent les visiteurs à lire davantage.
- Divisez le texte avec des sous-titres : Utilisez des sous-titres pour diviser les longs paragraphes et faciliter la lecture du texte par les lecteurs.
2. Optimisation du contenu pour le référencement
Pour créer un site Web mieux classé dans les résultats de recherche et attirer des visiteurs organiques, vous devez optimiser le contenu pour les moteurs de recherche. Voici quelques conseils pour l’optimisation du référencement du contenu :
- Effectuez une recherche de mots clés : Identifiez les mots-clés pertinents liés à votre entreprise ou à votre secteur à l'aide d'outils tels que Google Keyword Planner.
- Incorporez naturellement des mots clés : Répartissez les mots-clés que vous avez choisis dans tout le contenu de manière naturelle et non forcée.
- Rédigez des méta descriptions uniques : Créez des méta descriptions uniques pour chaque page de votre site Web, résumant avec précision le contenu tout en incluant des mots-clés pertinents.
- Utilisez des URL descriptives : Assurez-vous que l'URL de chaque page inclut des mots-clés pertinents plutôt que des chiffres ou des symboles génériques.

Image tirée de Strikingly
3. Incorporation de mots-clés pertinents
L'intégration de mots-clés pertinents dans le contenu de votre site Web est essentielle pour l'optimisation des moteurs de recherche. Voici quelques conseils pour incorporer efficacement des mots-clés lorsque vous créez votre propre site Web :
- Incluez des mots-clés dans les titres et sous-titres : Utilisez des mots-clés dans vos en-têtes et sous-titres pour informer les moteurs de recherche que votre contenu est pertinent.
- Saupoudrez des mots-clés dans tout le contenu : Intégrez naturellement les mots-clés dans le corps de votre texte, en veillant à ce qu'ils soient fluides et aient un sens dans le contexte.
- Utilisez des variantes de mots-clés : Incluez des variantes ou des synonymes de vos principaux mots-clés pour capturer un plus large éventail de requêtes de recherche.
4. Organisation efficace de votre contenu
Organiser efficacement le contenu de votre site Web aide les utilisateurs et les moteurs de recherche à naviguer plus facilement sur votre site. Voici quelques conseils de développement web DIY pour organiser votre contenu lorsque vous créez votre propre site Web :
- Utilisez des puces ou des listes numérotées : Décomposez les informations complexes en puces ou en listes numérotées faciles à digérer.
- Utilisez des titres et des sous-titres : Structurez votre contenu à l'aide de titres et de sous-titres pour fournir une hiérarchie claire et améliorer la lisibilité.
- Créez un menu de navigation logique : Assurez-vous que votre site Web dispose d'un menu de navigation convivial qui permet aux visiteurs de trouver rapidement ce qu'ils recherchent.
La création de contenu de site Web de haute qualité nécessite des techniques minutieuses de planification, de recherche et d’optimisation. En adhérant à ces critères, vous pouvez rédiger du matériel attrayant qui attire les lecteurs et améliore le classement de votre site Web dans les moteurs de recherche.
Créer un site web - Ajout de fonctionnalités au site Web
Maintenant que vous avez conçu votre site Web et créé un contenu attrayant, il est temps d'ajouter des fonctionnalités pour le rendre plus interactif et attrayant pour les visiteurs. Cette section explorera différentes façons d'améliorer les fonctionnalités de votre site Web.
1. Intégration des canaux de médias sociaux
Étendez votre présence en ligne et attirez plus de visiteurs en incluant les réseaux sociaux sur votre site Web. Les visiteurs peuvent partager rapidement votre contenu sur Facebook, Twitter, Instagram, LinkedIn et d'autres sites de réseaux sociaux en ajoutant des boutons ou des widgets de réseaux sociaux. Cela contribue à générer du trafic vers votre site Web et vous permet d'interagir avec votre public sur diverses plateformes de médias sociaux.
2. Mise en œuvre de formulaires de contact et d'inscription

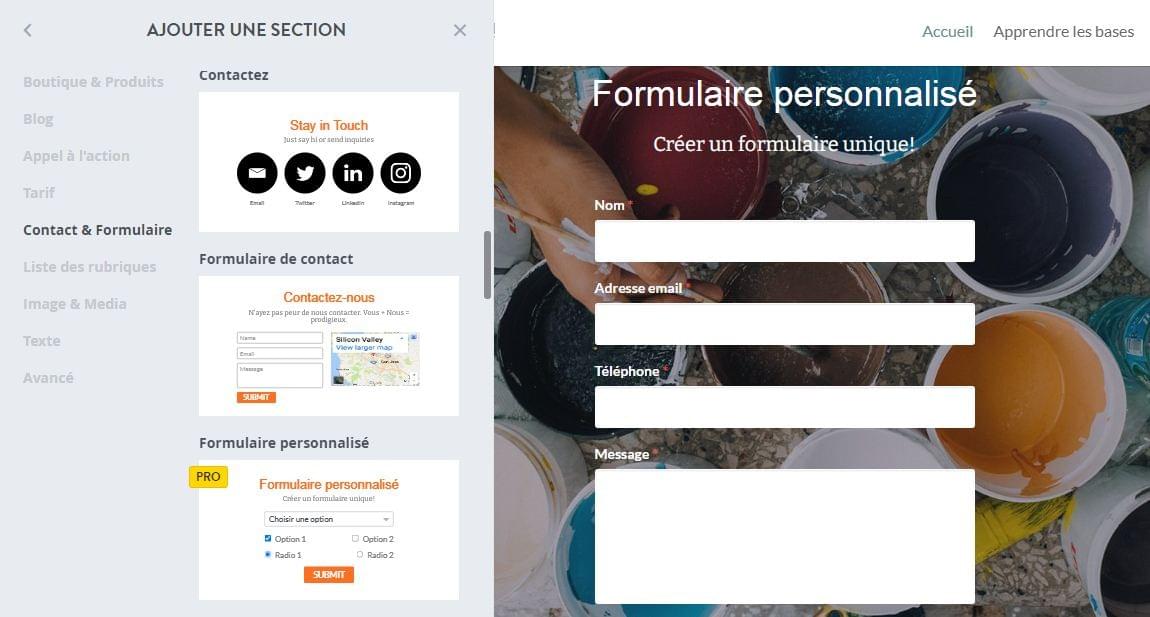
Image tirée de Strikingly
Les formulaires de contact sont essentiels pour permettre aux visiteurs de vous contacter directement via votre site Web. Vous pouvez créer des formulaires de contact personnalisés à l'aide du générateur de formulaires intégré de Strikingly ou en intégrant des générateurs de formulaires tiers comme Google Forms ou Wufoo. Les formulaires d'inscription sont également importants pour capturer les informations sur les visiteurs et créer une liste de diffusion à des fins de marketing.
3. Configuration des fonctionnalités de commerce électronique
Si vous envisagez de vendre des produits ou des services via votre site Web, la mise en place de fonctionnalités de commerce électronique est cruciale. Avec la fonctionnalité de commerce électronique de Strikingly, vous pouvez facilement créer des listes de produits, configurer des passerelles de paiement comme PayPal ou Stripe, et gérer les commandes et l'inventaire. Il vous permet de transformer votre site Web en boutique en ligne sans codage complexe.
4. Intégration d'outils et de plugins tiers
Pour améliorer davantage les fonctionnalités de votre site Web, envisagez d'incorporer des outils et des plugins tiers qui correspondent à vos objectifs. Par exemple, si vous souhaitez ajouter un support de chat en direct pour fournir une assistance en temps réel aux visiteurs, vous pouvez intégrer des outils comme LiveChat ou Intercom. Si vous souhaitez suivre les analyses de sites Web, Google Analytics est un choix populaire.
L'intégration de ces fonctionnalités supplémentaires améliorera l'expérience utilisateur et vous fournira des données et des informations précieuses pour optimiser davantage votre site Web issu de votre développement web DIY.
N'oubliez pas qu'il est essentiel de choisir des fonctionnalités qui correspondent au but et aux objectifs de votre site Web. Assurez-vous de laisser à vos visiteurs suffisamment d'options ou de fonctionnalités pertinentes. Restez simple et concentrez-vous sur la fourniture d’une expérience transparente à votre public.
Grâce à l'intégration des médias sociaux, des formulaires de contact, des fonctionnalités de commerce électronique et des outils tiers, vous pouvez améliorer les fonctionnalités de votre site Web. Ces ajouts vous aideront à vous connecter avec votre public, à capturer des prospects, à vendre des produits ou des services, et à offrir une expérience plus interactive. Explorez ces options pour que votre site Web se démarque des autres !
Créer un site Web - Test et lancement
Lors de la création d’un site Internet gratuit, les tests et le lancement sont des étapes cruciales pour garantir son succès. La section ci-dessous vous guidera à travers les tâches nécessaires pour garantir que votre site Web est prêt à affronter le monde.

Image tirée de Strikingly
1. Réalisation de tests d'utilisabilité
Avant de lancer votre site Web, il est important d'effectuer des tests d'utilisabilité pour recueillir les commentaires des utilisateurs potentiels. Cela vous aidera à identifier tout problème d’utilisabilité et à vous améliorer avant la mise en ligne. Tenez compte des conseils suivants pour effectuer des tests d’utilisabilité :
- Recrutez un groupe diversifié de participants qui représentent votre public cible.
- Créez des tâches spécifiques que les participants doivent accomplir sur votre site Web.
- Observez la façon dont les utilisateurs naviguent sur votre site et notez les difficultés ou confusions qu'ils rencontrent.
- Demandez aux participants leurs commentaires sur l’expérience utilisateur globale et leurs suggestions d’amélioration.
Effectuer des tests d'utilisabilité peut vous aider à obtenir des informations précieuses qui vous aideront à optimiser la conception et les fonctionnalités de votre site Web.
2. Assurer la compatibilité entre navigateurs
Il est essentiel de garantir que votre site Web fonctionne correctement sur différents navigateurs et appareils afin d'atteindre le plus grand nombre d'utilisateurs possible. Voici quelques étapes que vous pouvez suivre pour garantir la compatibilité entre navigateurs :
- Testez votre site Web sur les navigateurs populaires tels que Chrome, Firefox, Safari et Internet Explorer.
- Vérifiez l'apparence de votre site Web sur différentes tailles d'écran, notamment les ordinateurs de bureau, les ordinateurs portables, les tablettes et les appareils mobiles.
- Assurez-vous que toutes les fonctionnalités du site Web fonctionnent correctement sur chaque navigateur et appareil.
- Si nécessaire, ajustez la mise en page ou la conception pour maintenir une expérience utilisateur cohérente sur toutes les plateformes.
Assurer la compatibilité entre navigateurs peut offrir une expérience transparente à tous les visiteurs, quel que soit le navigateur ou l'appareil choisi.
3. Optimiser la vitesse du site Web
Le classement des moteurs de recherche et le bonheur des utilisateurs sont directement impactés par la vitesse du site Web. Les sites Web qui se chargent lentement peuvent avoir des taux de rebond plus élevés et moins de conversions. Suivez ces conseils pour optimiser la vitesse de votre site Web :
- Minimisez l’utilisation de fichiers image volumineux et optimisez-les pour l’affichage sur le Web.
- Activez la mise en cache du navigateur pour réduire les temps de chargement des visiteurs récurrents.
- Compressez le code de votre site Web, tel que les fichiers HTML, CSS et JavaScript.
- Utilisez un réseau de diffusion de contenu (CDN) pour distribuer le contenu de votre site Web sur plusieurs serveurs afin d'accélérer les temps de chargement.
L'amélioration des performances de votre site Web profitera aux utilisateurs et augmentera la probabilité qu'il apparaisse plus haut dans les résultats des moteurs de recherche.
4. Finaliser le référencement de votre site Web
Le référencement est un élément crucial pour générer du trafic de recherche naturel vers votre site Web. Voici quelques étapes finales pour optimiser votre site Web pour les moteurs de recherche :
- Assurez-vous que chaque page a un méta-titre et une méta-description uniques, y compris des mots-clés pertinents.
- Optimisez les titres, les URL et les balises alt d'image de votre site Web avec des mots-clés appropriés.
- Créez un fichier sitemap.xml et soumettez-le aux moteurs de recherche pour les aider à explorer et indexer votre site.
- Mettez en œuvre des liens internes entre les pages pertinentes de votre site Web.
Finaliser le référencement de votre site Web peut augmenter sa visibilité dans les résultats des moteurs de recherche et attirer plus de trafic organique. N'oubliez pas de tester minutieusement ces aspects de votre site Web avant de le lancer pour garantir une expérience utilisateur fluide et des performances optimales.

Image tirée de Strikingly
Conclusion
L’apprentissage de compétences en développement Web DIY peut être extrêmement bénéfique pour les particuliers et les entreprises. Vous pouvez facilement créer votre site Web sans aucune connaissance en codage en utilisant Strikingly. Avec les bons choix de planification et de conception, vous pouvez créer un site Web d’aspect professionnel qui communique efficacement votre message à votre public cible.
N'oubliez pas que la création d'un site Web est un processus continu qui nécessite une amélioration et une adaptation continues. Le dévouement et la persévérance peuvent créer une présence en ligne impressionnante qui met efficacement en valeur votre marque ou votre portefeuille personnel. Allez-y, libérez votre créativité et commencez à créer votre site Web avec Strikingly dès aujourd’hui !